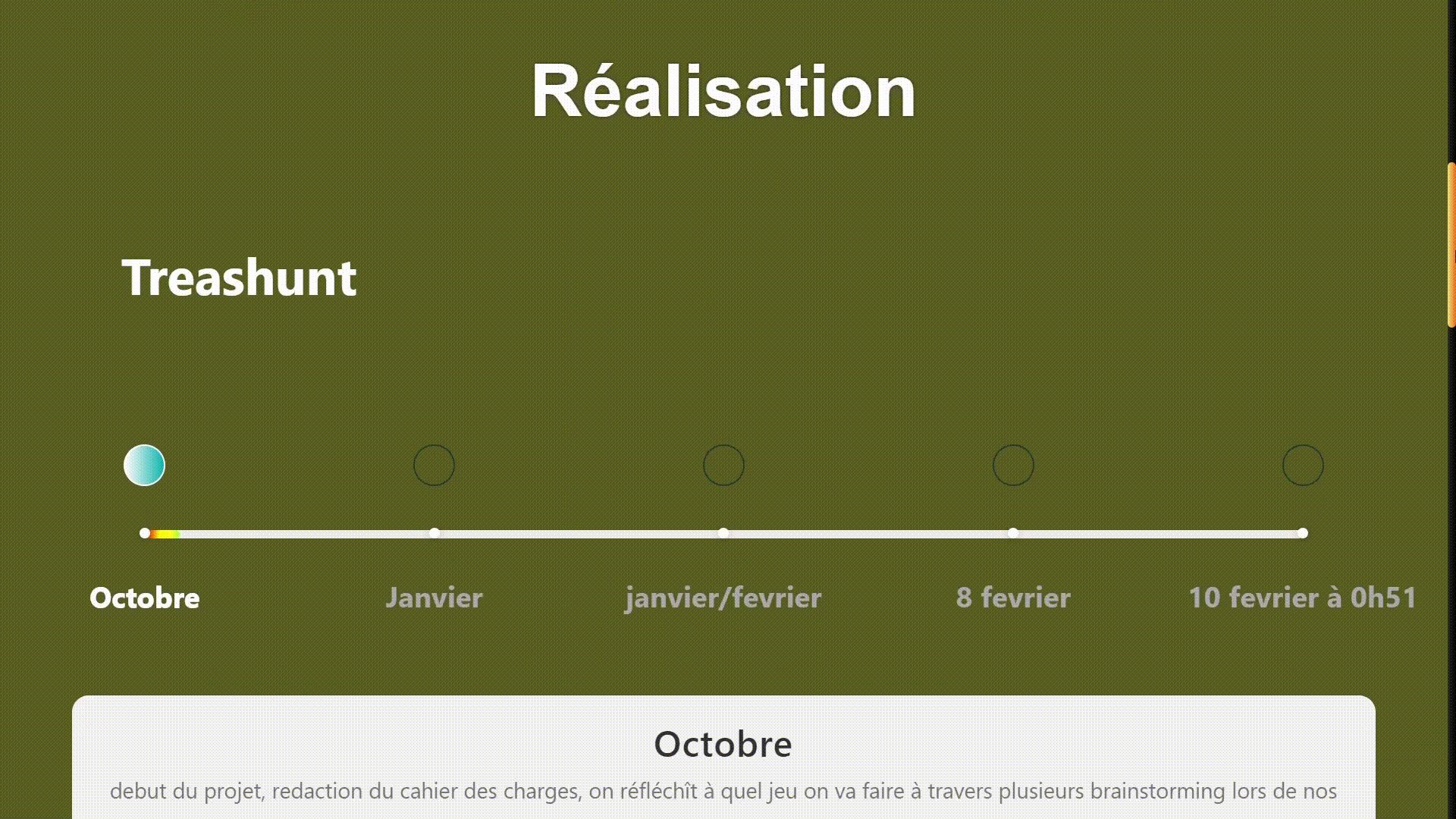
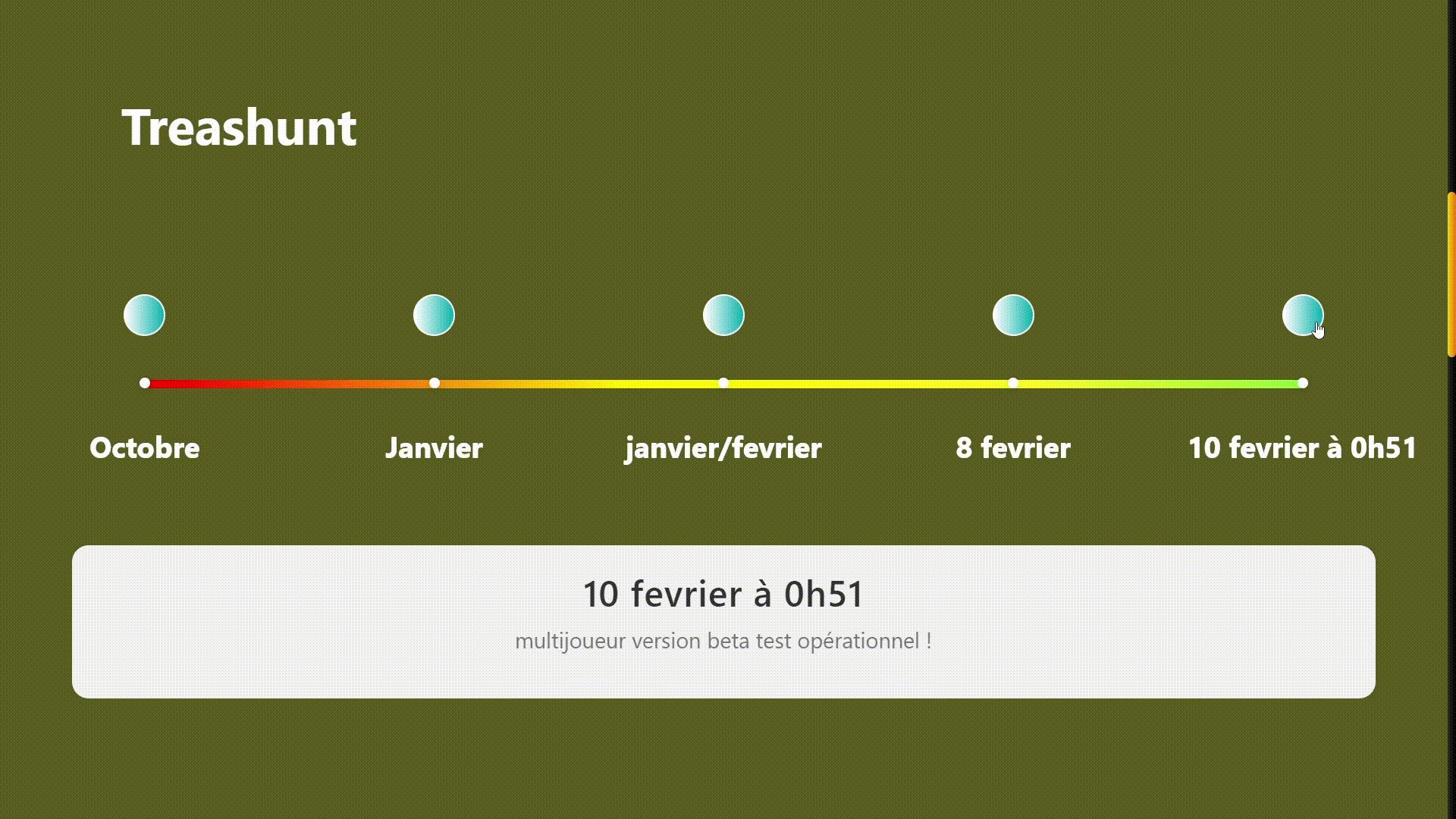
October
Starting the project, writing the specifications, brainstorming about the game during our many calls, etc.


Starting the project, writing the specifications, brainstorming about the game during our many calls, etc.
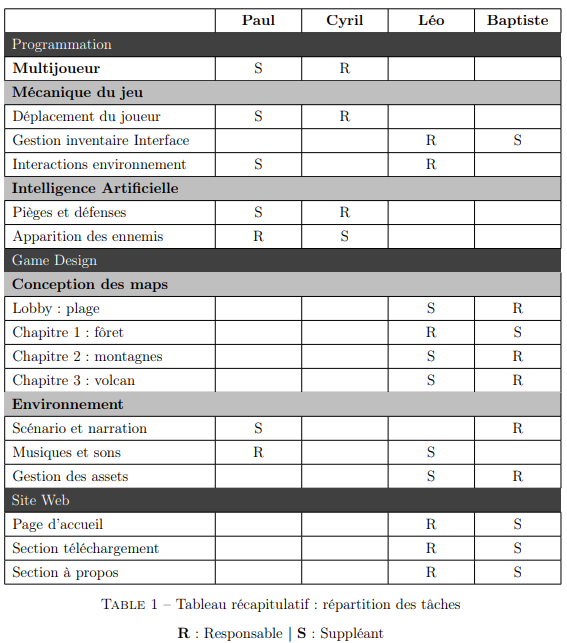
The basics of the game are clearly defined, including the graphic style, the type of game and the division of tasks.

The team loses one of its members, but we don't let it get us down and we divide up the tasks. We are all preparing for the March defence.
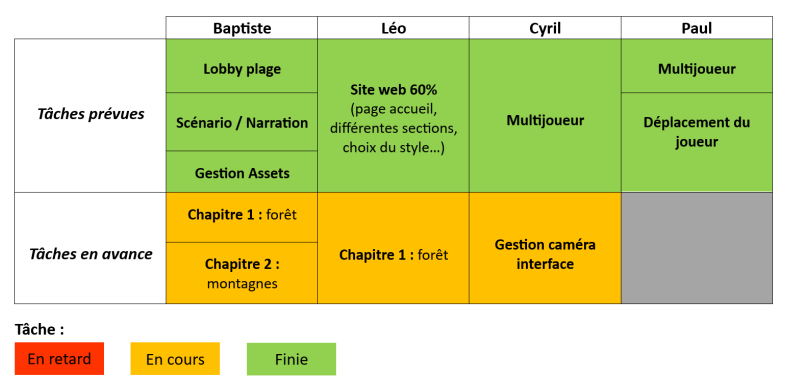
The lobby map and game narrative are complete, the first version of multiplayer is up and running, and players can move and jump with the corresponding animations.We've even been able to get a head start on map design, camera management and interface.

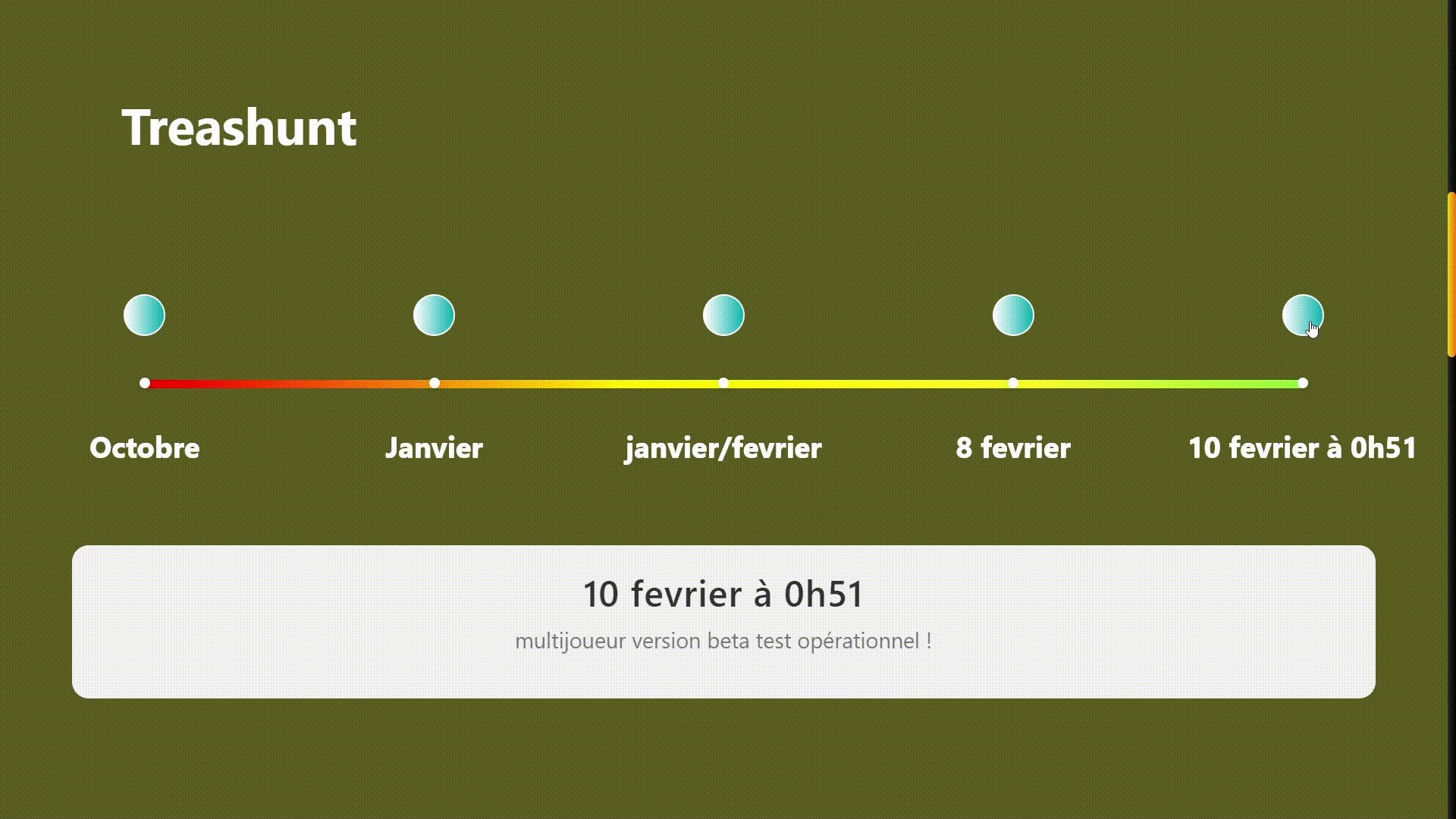
Enemy AI has been developed, the pause menu has been redesigned for better aesthetics, the player health system has been implemented with a life bar, and a timer has been added. The multiplayer system has been completely overhauled for a more secure and optimized version. Sound design is completed and a game trailer is edited and integrated into the website.

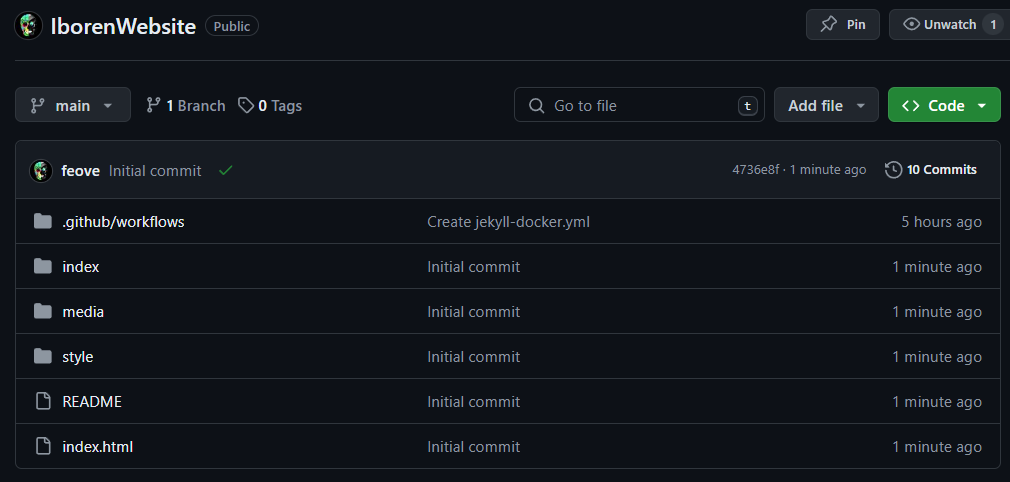
It was in this month that I initiated a repository on GitHub to host the Treashunt website.
Plus
I've almost completed the first version of the home page, entirely in HTML/CSS. This approach has given me a thorough understanding of the basics of web development.
Plus
I integrated my first parallax effect into the “About” section without the use of external JavaScript libraries. This involved setting up event handlers and CSS transitions to create a smooth scrolling effect.
Plus
I've improved the home page to make it simpler and more modern with a new javascript effect
Plus